
WineBar website
December 2025
A full-featured wine bar website with a public showcase of wines and an admin dashboard for managing events, tastings, and wine listings.
I develop modern, responsive web applications using Next.js, React, TypeScript, and Tailwind CSS. I’m actively seeking a full-time position and am also available for freelance work. If you have a project or opportunity, feel free to reach out.
I'm a Frontend Developer with over 2 years of experience since 2023, specializing in Next.js, React, TypeScript, and Tailwind CSS. I'm passionate about creating web applications that are not only fast and scalable but also enjoyable to use.

Check out my latest work, I've worked on a variety of projects, from simple websites to complex web applications. Here are a few of my favorites.

December 2025
A full-featured wine bar website with a public showcase of wines and an admin dashboard for managing events, tastings, and wine listings.

Jan 2025 - Feb 2025
Designed and developed a professional services website for an accounting firm, featuring service pages, investment project information, a meeting scheduling flow, and a news section to support lead generation and credibility. Focused on clear information architecture, conversion-driven CTAs, and scalable content structure.

Jan 2026
PEOPLE is a portfolio website designed to showcase HR consulting services for founders, HR leaders, and growing organizations. The site emphasizes clarity, professionalism, and practical solutions for building strong people foundations.

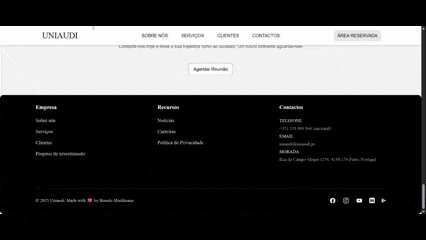
Jan 2025 - Feb 2025
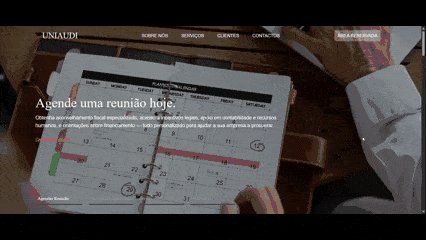
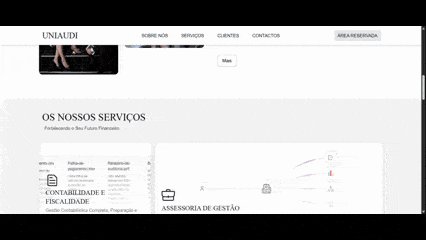
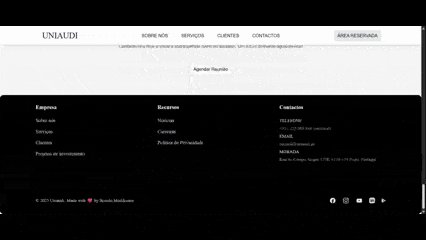
UniAudi is a modern website for a Portuguese accounting firm, offering clear insights into its accounting, tax, and advisory services. Built with reusable TSX components in TypeScript and powered by Next.js and React, the site combines clean design with smooth animations.

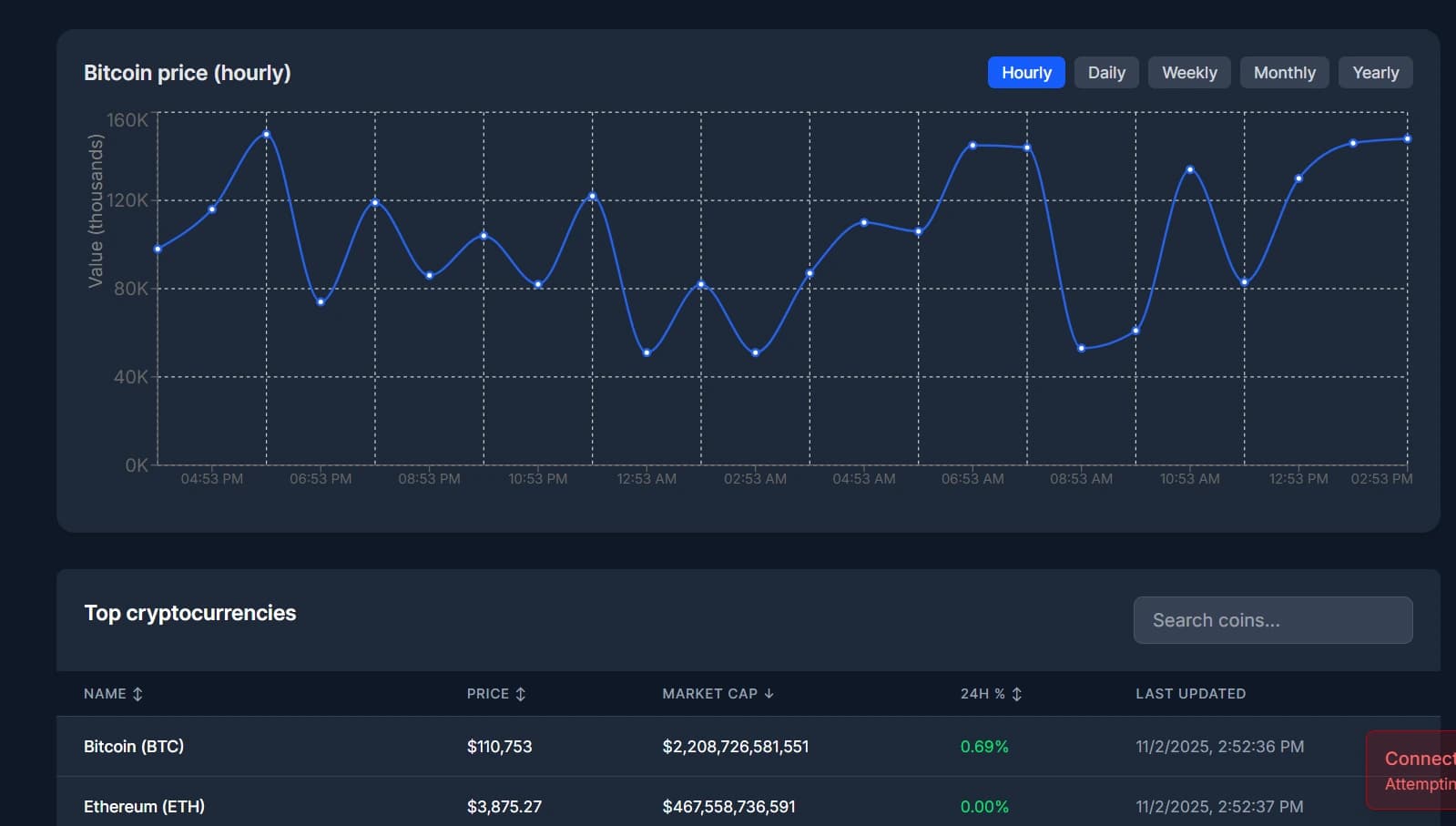
October 2025
A production-ready analytics dashboard featuring live data streaming via WebSocket, JWT authentication, and interactive visualizations. Built with Next.js 14 and Socket.io, it provides real-time updates every 2-3 seconds with automatic reconnection. The platform includes customizable chart types (line, bar, area), and smart notifications. Fully responsive with TypeScript for type safety across all components.

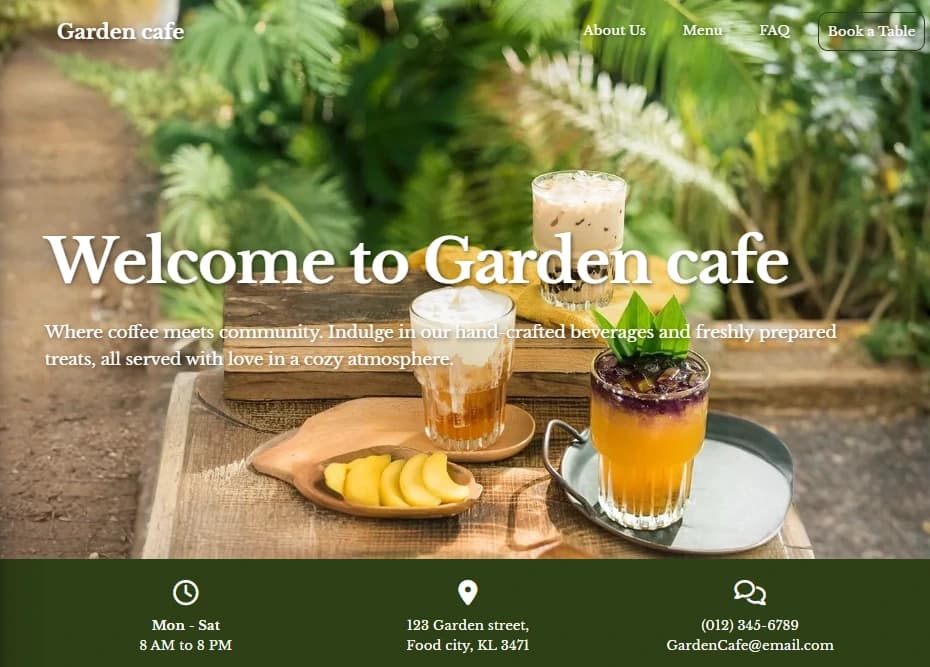
December 2024 - January 2025
Garden Café is a vibrant website that captures a cozy, nature-inspired café experience through a modern, clean design. Built with Vue 3 and powered by Vite, it features modular components, smooth interactivity, and seamless navigation using Vue Router and Pinia for state management.

Jan 2025 - Feb 2025
UniAudi is a modern website for a Portuguese accounting firm, offering clear insights into its accounting, tax, and advisory services. Built with reusable TSX components in TypeScript and powered by Next.js and React, the site combines clean design with smooth animations.
Let’s Work Together
I’m currently seeking opportunities as a Frontend Developer / Web Engineer where I can contribute to creating impactful, high-performing digital experiences. If my work resonates with you, I’d love to connect and explore how we can collaborate. Download my CV
I’m always open to new opportunities — whether it’s a full-time role, freelance collaboration, or an exciting project idea. If you think I’d be a good fit, feel free to reach out. I’d love to connect.